
/Form/
Бланката предоставя на читателя на Web- страницата възможността да отговаря на въпроси, от които се интересува автора и. Във www има много и разнообразни бланки. Някои предоставят на екрана полета за кратък отговор, други- текстов прозорец за въвеждане на повече информация. Трети изискват избор на алтернативен отговор и т.н. Последният вариант за отговор се предпочита от повече читатели на Web- страници.
Желателно е всяка Web- страница да съдържа и бланка, защото последната изисква малко място, а предоставя възможност за връзка на читателя с автора на страницата. Проблемите са свързани с това, че информацията е закодирана, така че е малко несигурно и сложно четенето, но това не значи, че е невъзможно. Алтернативата на бланката е Е-mail.
В бланката се включват и бутони, чрез които отговорите се изпращат на автора или въведената информация се изчиства и попълването на бланката започва отначало. Желателно е авторът на бланката да предвиди и бутон за изход без попълване на полетата.
4.1. Дефиниране на бланка
Дефинирането на бланка става с етикета <FORM>, като в него се посочва от автора на Web- страницата и начина, по който отговорите да се върнат до него. Препоръчителният начин е използването на Е-mail. В края на бланката се поставя затварящия етикет </FORM>
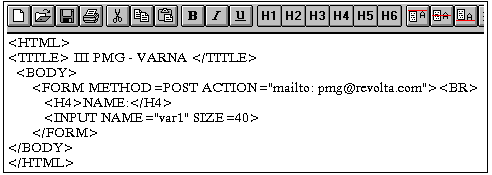
Пример:
<FORM METHOD=POST ACTION="mailto:
pmg3@revolta.com"> съдържание на бланката </FORM>
В този пример е указан адреса,
на който да се изпрати попълнената от потребителя бланка.
4.2. Използване на текстови полета
Текстовото поле представлява прозорец от един ред с възможност да се въвежда в него произволен текст. То се дефинира с етикета
<INPUT NAME= "име на променлива, на която ще се присвои като стойност съдържанието на текстовото поле" SIZE= число, определящо дължината на изведеното поле, т.е. максималния брой въвеждани символи">
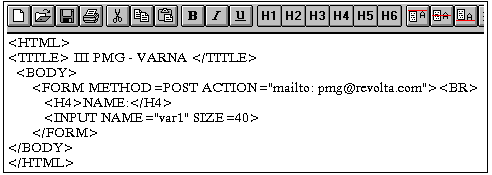
Пример:
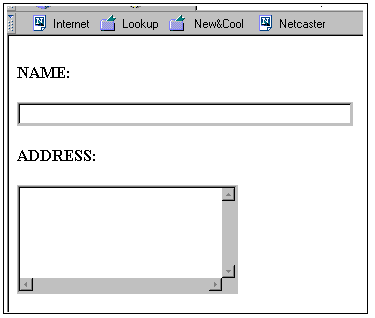
<INPUT NAME= "VAR1" SIZE= 40>

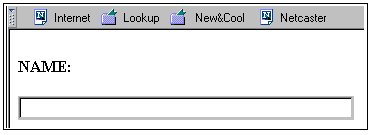
На екрана се извежда:

В правоъгълното поле воже да се въвежда и редактира текст само на един ред.
4.3. Използване на текстов прозорец.
Текстовият прозорец предоставя възможност да се въвежда информация на повече редове. Той се дефинира с етикет <TEXTAREA>. И тук се добавя ключовата дума NAME= "име на променлива, която ще съхрани като стойност въведения текст". Размера на прозореца се определя от два параметъра: ROWS= число, показващо броя на редовете в текстовия прозорец; COLS= число, показващо броя на колоните в текстовия прозорец.
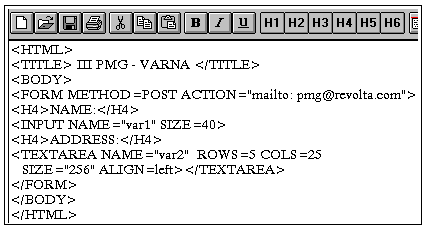
Пример:

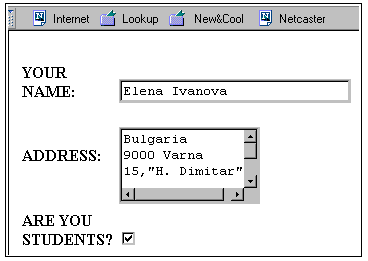
В този пример второто поле е текстово, т.е. в него може да се въвежда и редактира текст на повече от един ред. В конкретния случай редовете са 5, а колоните- 25:

4.4. Използване на чек-бокс
Това е най-ефикасния метод за отговор на въпроси от читателя на Web- страницата. Един чек- бокс се дефинира с етикет за текстово поле, но дължината на това поле е 1 (единица) и отговорът е с отметка след избиране с бутона на мишката на полето (което винаги е с дължина 1)
Пример:

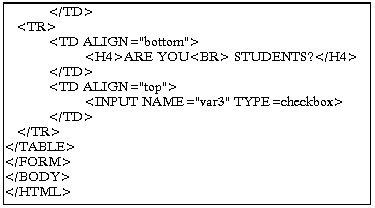
Познатия вече пример продължаваме по следния начин:

На екрана ще се изведе и въпрос, на който може да се отговори утвърдително, ако се избере чек- бокса с левия бутон на мишката (при това се извежда отметка):

или с избор на алтернативен отговор от "радио-бутон". Това става с добавяне на клаузата TYPE= checkbox.
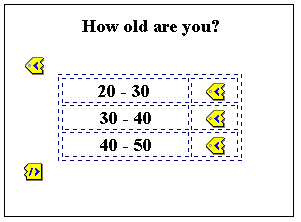
Пример:

На екрана се извежда:

В този случай след избор запълването не става с отметка, а с точка в радио- бутона. Не е възможно избирането на повече от един бутон, т.е. при избор на друг предходният се изключва.
4.5. Използване на бутони
4.5.1. Бутон за изпращане на въведената в бланката информация
Заключително действие за всяка бланка е получените отговори от читателя да се изпратят. Това става в края на бланката с тага
<INPUT TYPE= "submit">
След добавяне на ключовата дума VALUE= "текст", записаният текст се извежда върху бутона. Желателно е да се използва текст, за да се уведоми читателя за последващото действие след натискане на бутона.
Пример:

На екрана ще се изведе:

4.5.2. Бутон за отказ от въведената информация и възможност за повторно въвеждане
Въведената информация се изтрива и маркерът се установява в началото на бланката за ново попълване от читателя с етикета
<Input TYPE= "reset">
И на този бутон може да се изведе текст с добавяне в горния етикет на ключовата дума VALUE= "текст".
- край на 4 част -