
Таблиците се използват не само за подходящо представяне на данни, но и за естетично извеждане на екрана на графики, текст, адреси и др. Последните се извеждат в избрани клетки от таблица с посочен предварително брой на редовете и колоните.
Таблицата се дефинира с няколко етикета, но само етикетите <TABLE> и </TABLE> определят началото и края на една таблица.
С етикетите <TR> и </TR> се определя началото и края на всеки ред в таблицата, а с <TD> и </TD> се определя началото и края на нова колона от даден ред. В примера по- долу се определят два реда и по три колони на всеки ред.
Както вече споменахме, с <BR> се определя началото на нов ред. Ето защо в примера във всяка клетка от таблицата ще се извежда текст на два реда.
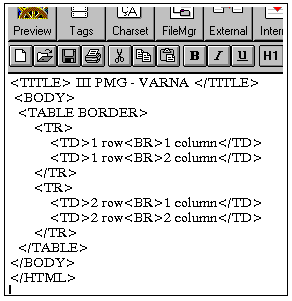
Пример:


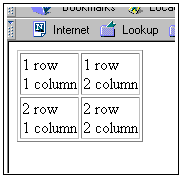
Както се вижда от резултата
разделителните линии в таблицата не се извеждат.
Ако се добави ключовата дума
BORDER
те ще са видими на екрана.
Пример:


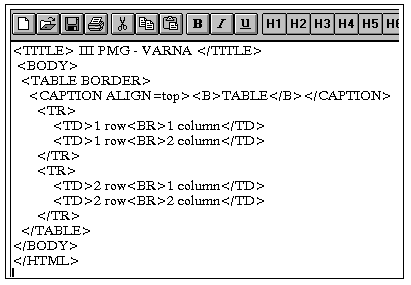
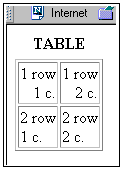
Пример:

С етикета <CAPTION ALIGN=top>
се определя горна позиция на текста в реда.
Резултатът е:

Ако се добави в етикета <TR> служебната дума ALIGN = с възможни стойности left, center или right може да се определи подравняването на текста в реда. Форматът е: <TR ALIGN = ключова дума>
Възможните стойности на ключовата
дума са:
left - ляво подравняване
center - сентриране
right - дясно подравняване
И тук във всеки ред се дефинира
броя на колоните, като всяка колона се огражда с етикетите <TD>
и </TD>.
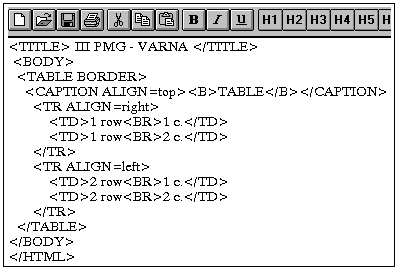
Пример:

Резултатът е:

- край на 2 част -