
Пример:

1.2. Заглавия
в документа (web- страницата)
/ Headings
/
За ограждането им се
използват отварящите етикети от <H1> до <H6> и съответните
затварящи етикети от </H1> до </H6>. Номерът след буквата
Н определя големината на буквите ( Н1 се използва за извеждане на буквите
с най-голям размер ), но не и шрифта. Броят на заглавията в документа е
неограничен.
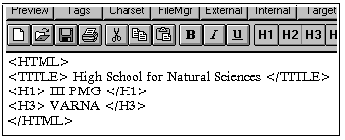
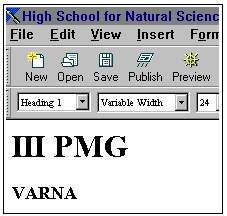
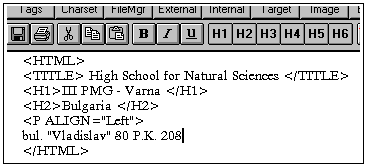
Пример:

Резултатът е следната Web- страница:

1.3. Параграф
Всеки нов абзац в документа
е желателно да започва с тага <P>. Възможно е допълнително указване
на мястото на текста с етикета <P>, последван от думата ALIGN
и съответните значения, определящи позицията на текста:
Left - ляво подравняване;
Right - дясно подравняване;
Center - центриране;
Justify - двустранно
подравняване.
Използва се следния формат:
<P ALIGN= позиция на текста>
Пример:

Етикетът Н1 определя първо ниво за заглавие (с най- голям размер на буквите), етикетът Н2 - второ ниво за заглавие. Етикетът <P ALIGN = “Left”> определя ляво подравняване на последващия го етикет.
Резултатът е:

1.4. Допълнително
форматиране на текст
1.4.1.
Стил на извеждания текст
Стила на извеждания текст може
да се промени ако се огради с някои от етикетите:
<B> </B> (двойна
плътност)
<I> </I> (италик,
наклонен)
<U> </U> (подчертан)
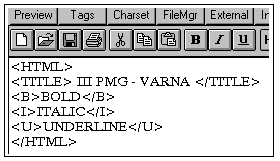
Пример:

Резултатът е:

1.4.2. Празен ред
След етикета <BR>
текста се извежда на нов ред.
С този етикет се оставя и празен
ред във Web- страницата.
1.4.3. Размер на шрифта
Допълнително изменение на размера на извеждания текст е възможно с използване на етикетите
<FONT SIZE = число> произволен текст </FONT>
Числото е от 7 (най-големи букви) до 1 (най-малки букви).
Пример:

Резултат:

1.4.4. Преформатиран текст
Текст, който е ограден от етикетите:
<PRE>
</PRE>
се извежда по същия начин, както е въведен и разположен в редактора.
Пример:

Резултат:

1.4.5. Цвят на фон и текст
С таговете <BODY> и </BODY> се определя началото и края на тялото на документа. В рамките на този етикет се използват ключовите думи:
BGCOLOUR= - код за цвят
за определяне на цвета на фона на екрана.
и
TEXT= - код за цвят
за определяне на цвета на извеждания текст на екрана.
Използва се следния формат:
<BODY BGCOLOR = “код за цвят” TEXT = “код за цвят”>
Основните цветове имат следните
кодове:
#ffffff бял
#000000 черен
#00ff00 зелен
#ffooff червен
#0000ff син
#ffff00 жълт
#ffooff виолет
1.6. Адрес
В края на дадена Web-страница обикновено се включва адрес. Записването може да стане с етикет <ADDRESS> и </ADDRESS>. Адресът се извежда в стил Italic (наклонен).
Пример:

Резултат:

1.7. Списъци
Всеки списък може да се огради с етикети, които определят типа на списъка.
Етикетите:
<UL> </UL> определят начало и край на неномериран списък.
<OL> </OL> определят начало и край на номериран списък.
В списъка всеки ред започва с тага <LI>.
В неномерирания списък може да се добави ключовата дума
TYPE = ключова дума за уточняване на вида на извеждания знак в началото на всеки нов ред от списъка. Ключовата дума може да бъде например square (квадрат), circle (кръг) и др.
В номерирания списък може да се добави ключовата дума
START = число за посочване на номера, от който да започне броенето в списъка.
Пример:

С етикета <UL TYPE = square> се определя всеки ред от неномерирания списък да започва с квадрат.
Етикетът <LI> определя начало на нов ред от списъка.
Резултатът е:

Пример:

В този пример се използва отново
етикет
<UL TYPE = circle> за неномериран
списък, но всеки ред започва с кръгче.
Резултатът е:

Пример:

В този пример чрез етикета <OL
START=4> се определя използването на номериран списък и се указва номерирането
да започва от 4.
Резултатът е:

- край на 1 част -