Задачи
- Как се създават HTML файлове?
- Задача 1.
- Задача 2.
- Задача 3.
- Задание за курсова работа.
1. Как се създават HTML файлове?
HTML файлове могат да се създават с помощта на всеки текстов
редактор, но при съхранение трябва да им се зададе едно от двете разширения
.htm или .html
---> Стартирайте текстовия редактор (напр. Notepad, Wordpad)
и въведете HTML кода.
---> Съхранете файла на диска (Save), с едно от
горепосочените разширения.
---> Стартирайте браузера и заредете файла в него.
---> За да се наблюдават резултатите при направа на промени
в HTML кода, файлът трябва да се съхранява на диска
преди всяко показване в прозореца на браузера.
---> За да се актуализира файла в прозореца на
браузера, трябва да се избира бутон Reload.

Задача 1.
(Да се изпълни след Урок 3.)
Да се създаде HTML документ с име letter.htm, който да изглежда по
следния начин:

Указания:
- Да се зададе: цвят на фона #F5E4F9, цвят на текста black.
- Текстът да се изобрази в шрифт Times New Roman, големина 4.
- Текстът "До Директора..." да се подравни в дясно. За
да започват трите реда от една и съща позиция, трябва да се
изравнят дължините на текстовете, чрез въвеждане на празни
интервали, където е необходимо. Тъй като браузерите изобразяват
поредица от интервали само като един интервал, трябва да се
използва специалният знак за интервал:
- Думата "МОЛБА" да се изобрази в стандартен H1 формат
и с цвят #9E408B.
- Хоризонталната линия да е с ширина 30% от ширината
на прозореца и дебелина 3.

Задача 2.
(Да се изпълни след Урок 6.)
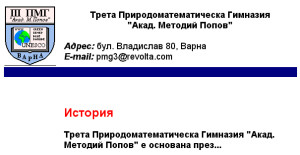
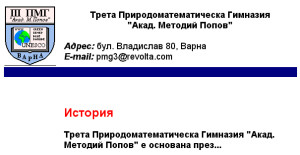
Да се създаде HTML документ с име pmg3.htm, който да изглежда по
следния начин:

Указания:
- Да се зададе: цвят на фона white, цвят на текста black.
- Текстът да се изобрази в шрифт Arial, големина 4.
- Текстът и изображението gerb.gif да се разположат по
показания начин с помощта на таблица. Придвижете мишката
върху горната картинка, за да видите как са оформени
клетките на таблицата.
- Тъмно-синята ивица да се получи като клетка от таблицата,
разположена върху 2 колони и съдържаща поне един символ
изписан с цвета на фона на клетката.
- Думите "Адрес" и "E-mail" да се изобразят с
наклонен шрифт.
- Думата "История" да се изобрази с големина 5
и с червен цвят.

Задача 3.
(Да се изпълни след Урок 7.)
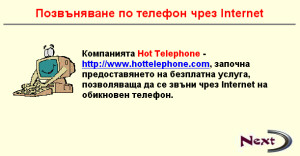
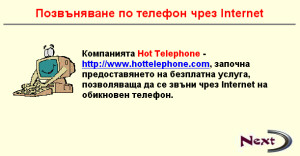
Да се създаде HTML документ с име first.htm, който да изглежда по
следния начин:

Указания:
- Да се зададе: цвят на фона lightyellow, цвят на текста black, цвят на
хипертекстовите връзки blue.
- Текстът да се изобрази в шрифт Arial, големина 4.
- Заглавието да се изобрази в стандартен H2 формат
и с червен цвят.
- Хоризонталната линия да е с ширина 100% от ширината
на прозореца и дебелина 3.
- Да се вмъкне изображението computer.gif с размери: 25%
ширина и 45% височина от съответните размери на прозореца
и да се разположи спрямо текста по показания начин.
- Текстът http://www.hottelephone.com да бъде хипертекстова
връзка към http://www.hottelephone.com
- Изображението next.gif (с непроменени размери) да бъде
хипертекстова връзка към файла second.htm
- Файловете computer.gif, next.gif и second.htm се намират
в директорията, в която е инсталиран този HTML самоучител.
(Напр. c:\html\tutorial)

Задание за курсова работа.
\..........Вариант I (Максимална оценка 5)
- Да се създаде малък web site, който да съдържа поне
4 HTML документа.
- Документите да съдържат текст и изображения.
- Единият от документите да е основен (портален), т. е.
документ накратко представящ целия web site и осъществяващ
хипертекстови връзки към останалите документи.
- Всички документи да съдържат обратна хипертекстова връзка
към основния.
- Информацията в HTML документите да бъде подредена с помощта
на таблици.
- Да има възможност от някой от документите да се изпраща
E-mail до автора.
\..........Вариант II (Максимална оценка 6)
- Да се създаде малък web site, който да съдържа поне
5 HTML документа.
- Единият от документите да разделя прозореца на 2 фрейма.
- В единия от фреймите да се зарежда т. нар. основен
(портален) документ, т. е. документ накратко представящ
целия web site и осъществяващ хипертекстови връзки към
останалите документи.
- Във втория фрейм първоначално да се зарежда някой от
останалите документи, а след това документа съответстващ на
избраната хипертекстова връзка от основния документ.
- Всички документи, с излючение на този, който разделя прозореца
на фрейми, да съдържат текст и изображения.
- Информацията в тях да бъде подредена с помощта на таблици.
- Да има възможност от някой от документите да се изпраща
коментар до автора.